
Googleの開発するウェブブラウザのChromeが、2014年以来8年ぶりにロゴを変更しました。このロゴ変更について、Google ChromeのデザイナーであるElvin Hu氏が解説しています。
Chrome is changing its logo for the first time in eight years - The Verge
https://www.theverge.com/2022/2/5/22919398/chrome-logo-change-eight-years
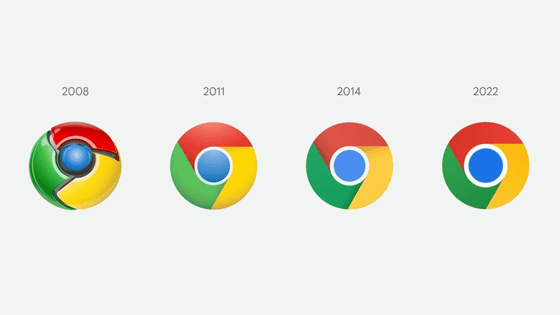
Hu氏はTwitter上で今回のChromeのロゴ変更について語っています。Chromeが最初にリリースされたのは2008年のことで、今回で計3回目のロゴ変更となります。ロゴ変更は2022年2月5日に配信された最新のChrome Canaryから適用されており、順次一般ユーザーにも適用されていく予定。
Some of you might have noticed a new icon in Chrome’s Canary update today. Yes! we’re refreshing Chrome’s brand icons for the first time in 8 years. The new icons will start to appear across your devices soon. pic.twitter.com/aaaRRzFLI1
— Elvin ???? (@elvin_not_11)
以下は2014年のロゴと2022年のロゴ。基本的な構成要素に変更はありませんが、真ん中の青色の円が少し大きくなり、影が消え、赤・黄・緑の色味が少し明るく調整されています。
We simplified the main brand icon by removing the shadows, refining the proportions and brightening the colors, to align with Google's more modern brand expression. pic.twitter.com/Hyig51gqJq
— Elvin ???? (@elvin_not_11)
また、単色のように見えますが、赤・黄・緑の3色は言われなければ気付かないくらい微妙なグラデーションが施されています。これにより「より親しみやすいロゴになった」とHu氏。
Fun fact: we also found that placing certain shades of green and red next to each other created an unpleasant color vibration, so we introduced a very subtle gradient to the main icon to mitigate that, making the icon more accessible. pic.twitter.com/H26wQKRhp9
— Elvin ???? (@elvin_not_11)
さらに、Hu氏らデザインチームはChromeのロゴをOS別にカスタマイズしているとのこと。例えばWindows版の新しいロゴは、他のOSのロゴよりも赤・黄・緑のグラデーションが濃くなっているそうです。
Then, we created OS-specific customizations. We want the icons to feel recognizably Chrome, but also well crafted for each OS. For example, on Windows, the icons take on an obviously gradated look, appearing at home on Windows 10 & 11. pic.twitter.com/q598abI3Rx
— Elvin ???? (@elvin_not_11)
一方で、Chrome OS版のロゴはほとんどグラデーションのない明るい見た目になっています。
On ChromeOS, they use brighter colors without gradients to match the looks of the rest of system icons. pic.twitter.com/aDtcgSEN66
— Elvin ???? (@elvin_not_11)
さらにmacOS版のロゴは縁がついておりより立体的な見た目に。OSごとのロゴデザインの違いをChromeのロゴにも反映させているわけ。加えて、ベータ版には左上にリボンがつくようになっており、ユーザーが一目でベータ版か否か判断できるようになっています。
On macOS, they look 3D. For Beta and Dev, we applied colorful ribbons to them. pic.twitter.com/U3674XS7k6
— Elvin ???? (@elvin_not_11)
さらに、macOS版のChromeロゴはロゴサイズによりリボンの大きさが変化します。ロゴサイズが大きい場合はリボンサイズが小さくなり、ロゴサイズが小さい場合はリボンサイズが大きくなることで、判読性を高めているわけです。なお、ベータ版であることを示す「Beta」の文字は、ロゴが小さい場合には「B」と省略され、デベロッパー版であることを示す「Dev」の文字は、ロゴが小さい場合には「D」と省略されます。
The ribbons include many details when viewed at large sizes, but transform into simple badges at small sizes, maintaining their legibility. The letter "B" and "D" representing "Beta" and "Dev" are manually hinted, so they look crisp even at a very small size. pic.twitter.com/ElRAh2jiR0
— Elvin ???? (@elvin_not_11)
iOS版のChromeロゴ(上)と開発者版ロゴ(下)は以下の通り。
On iOS, our Beta app will start using a blueprint-like design, as a nod to Apple’s developer-focused apps, and the Stable app icon will have new proportions on the tile. pic.twitter.com/kkIeJkv8Uj
— Elvin ???? (@elvin_not_11)
もちろん他のデザインも考慮していたそうです。例えばロゴデザインにより多くのネガティブスペース(余白)を取り入れることも検討されていました。しかし、ネガティブスペースを確保すればするほどアイコンが小さくなり、別のGoogleアプリアイコンと並ぶと認識しづらくなるという問題があったそうです。
You might also wonder, "did you consider sth. more different?" We did! E.g., we explored introducing more negative space. However, in context, the white required a stroke that shrunk the icon overall, and made it more difficult to recognize, especially next to other Google apps. pic.twitter.com/9BYZVbAlbf
— Elvin ???? (@elvin_not_11)
この記事のタイトルとURLをコピーする
・関連記事
Googleがロゴを一新、こだわり抜いたデザインは何が違うのか? - GIGAZINE
Googleロゴなどをマリオのステージに変化させてプレイまで可能にする「Screentendo」 - GIGAZINE
Googleロゴを勝手に改造してより楽しくした画像いろいろ - GIGAZINE
Googleの最初のロゴはGIMPで作られていた - GIGAZINE
・関連コンテンツ
2022-02-06 03:30:00Z
https://news.google.com/__i/rss/rd/articles/CBMiQmh0dHBzOi8vZ2lnYXppbmUubmV0L25ld3MvMjAyMjAyMDYtY2hyb21lLWNoYW5nZS1sb2dvLWVpZ2h0LXllYXJzL9IBAA?oc=5
No comments:
Post a Comment